Angular v17 : La renaissance du framework ?
Le 8 novembre 2023 à marqué un grand tournant dans l’histoire d’Angular avec la publication du leur futur nouvelle version, la V17. Aujourd’hui, nous allons nous pencher sur cette mise à jour et voir quels sont les nouveautés fantastiques de cette version !
Nouveau look
Lors du live du 07/11, la team Angular nous a dévoilé son nouveau logo :

Ce nouveau logo est accompagné d’une toute nouvelle plateforme : angular.dev !

Pour cette documentation, nous avons une nouvelle structure, de nouveaux guides, et surtout des tutoriels et un playground pour un apprentissage interactif.
La nouvelle documentation est extrêmement complète et détaillée. Heureusement, pour notre plus grand bonheur, le tutoriel est facile d’accès.

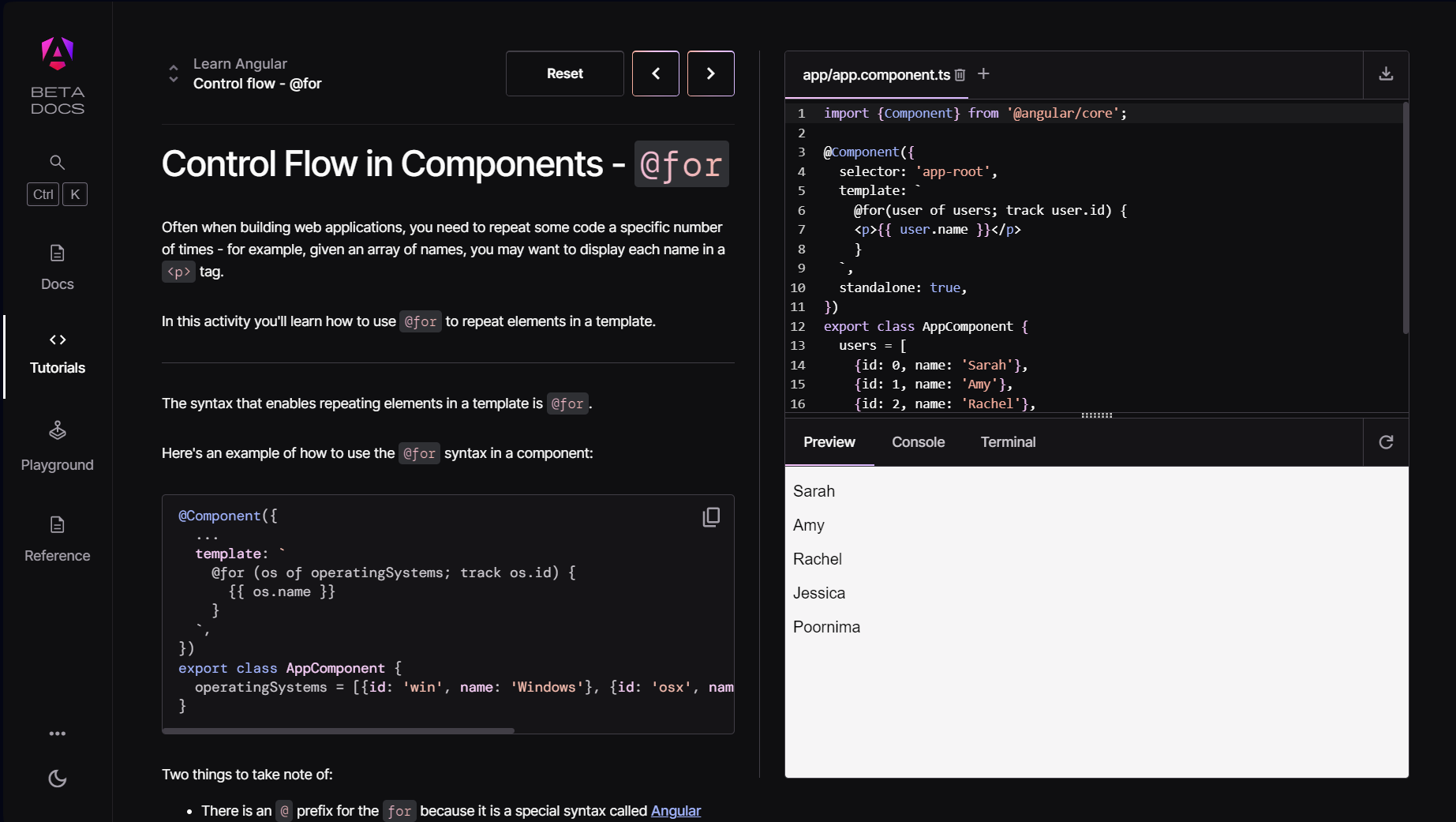
Pour des débutants en Angular ou des confirmés, le tutoriel apporte des éléments qui vont faciliter notre compréhension sur certaines notions et notamment sur le nouveau Control Flow !
Le Control Flow
Adieu ngIf, ngFor et ngSwitch et bonjour à @if, @for et @switch. Ce nouveau Control Flow permet une meilleure lisibilité dans les templates, je vous remets le lien vers l’article des bonnes pratiques qui vous montre en quoi la lisibilité du code est importante dans la maintenance des applications.
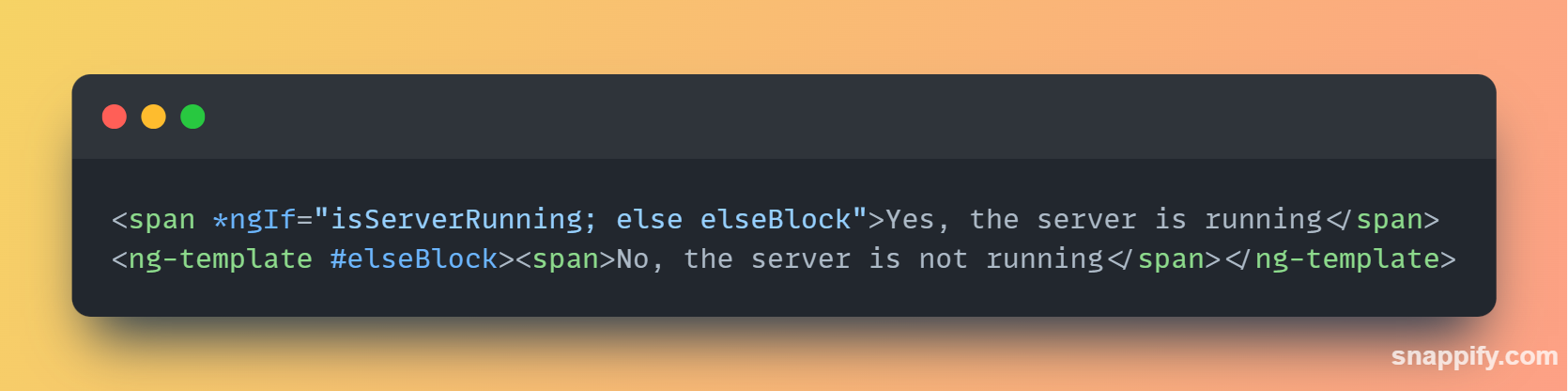
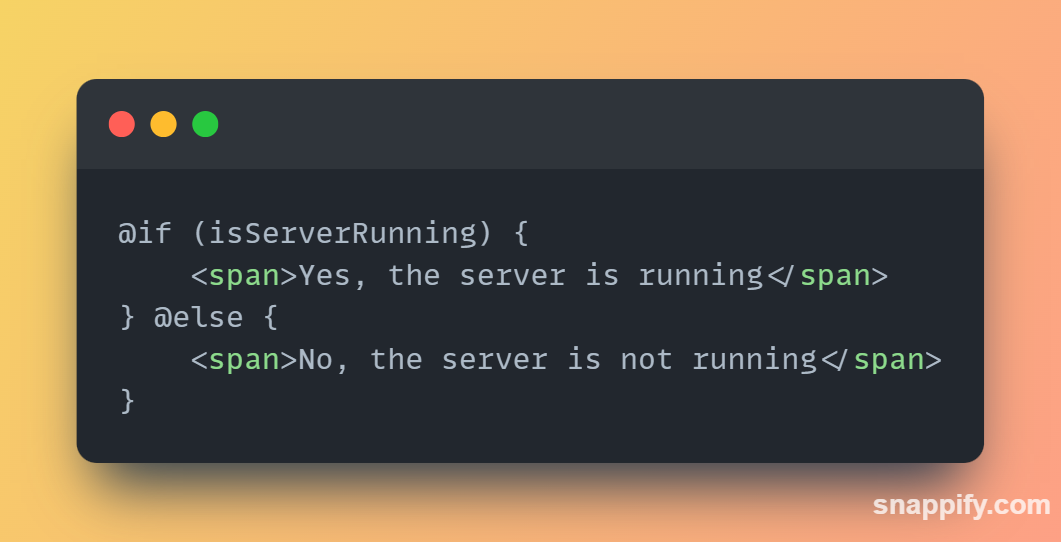
Regardons ça ensemble avec le block if:
Avant la V17 :

Avec la V17 :

Plus de blocks dans les tags html ! Pour ceux qui font beaucoup d’Angular, vous voyez surement déjà l’intérêt.
Souvent, on se retrouve avec des tags html contenant class, id, et autres directives. En plus, si on rajoute une boucle ou une condition, le tag se retrouve “déformé” et il est assez difficile de comprendre comment le template fonctionne. On peut également ajouter un nouveau niveau d’indentation pour faciliter la lecture du code.
Pour fini avec le block @if, on trouve une gestion native du elseif :

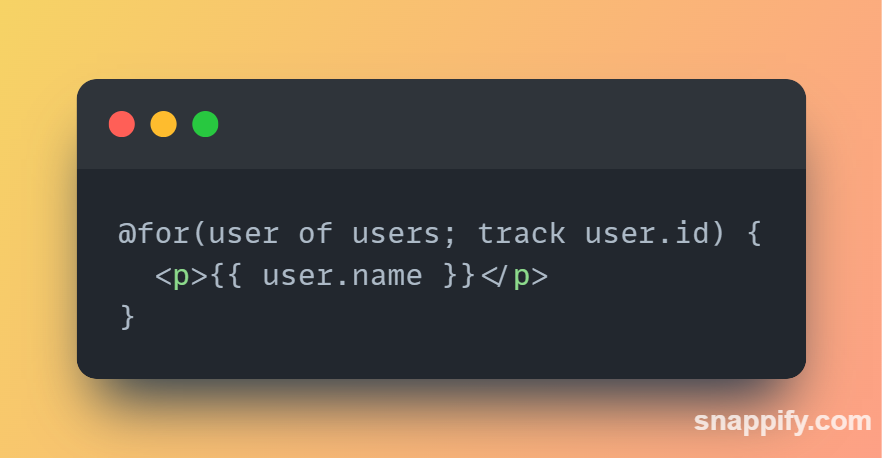
Pour le @for, c’est une gestion similaire au “for of” :

Vous pouvez voir sur cet exemple l’utilisation du track. Il doit vous rappeler le trackBy utilisé sur le *ngFor mais ces performances ont été GRANDEMENT augmenté. Ils ont augmenté de 90% sont runtime d’après le community framework benchmark !
De plus, le @for implémente le @empty dans le cas où l’objet de votre boucle est vide :

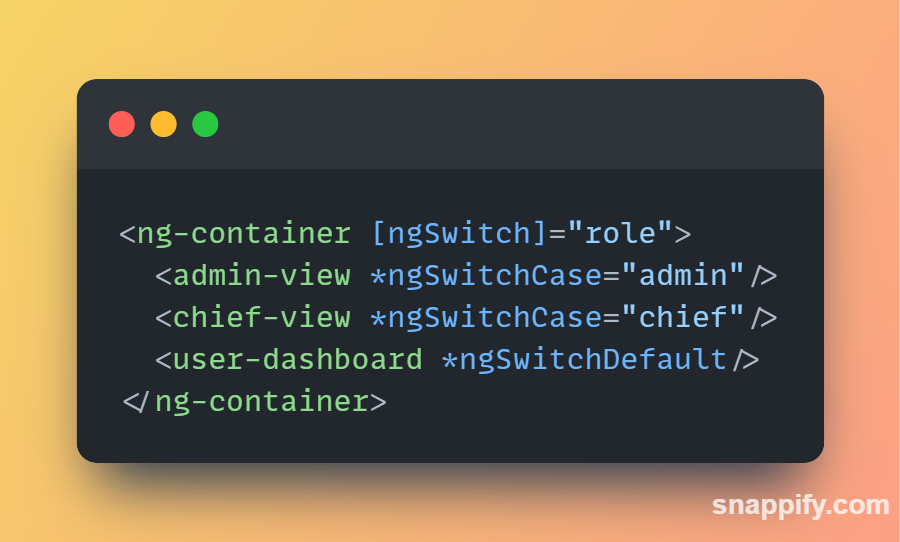
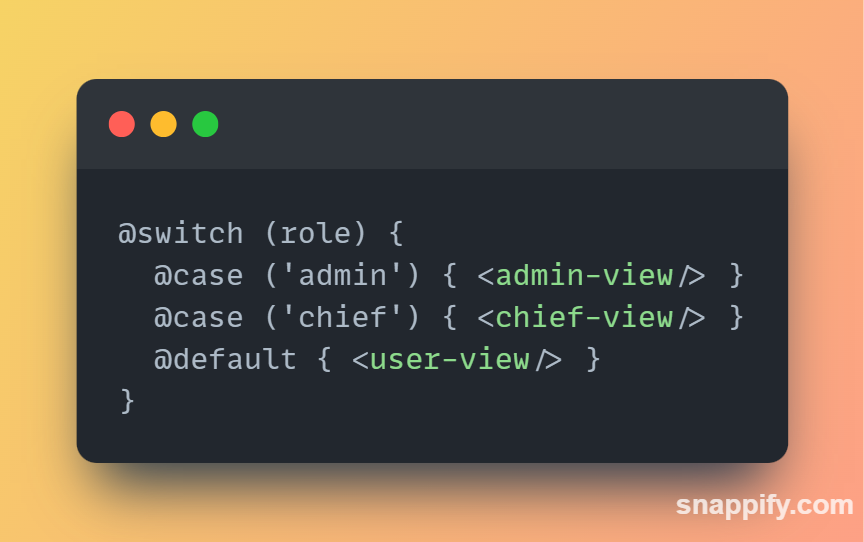
Enfin, le @switch :
Avant la V17 :

Avec la V17 :

Un nouveau block ?
n effet ! La team Angular a ajouter le block @defer. Qu’est-ce qu’il fait ? Il vous permet de charger les éléments à l’intérieur de ce block selon certaines conditions que vous définissez. Après un certains temps, lors du scroll de la page, après le chargement de datas, lors du survol de la souris…

Ici, vous pouvez voir plusieurs mots clés :
- @placeholder : les éléments dans ce block vont être affichés avant le chargement du @defer. Le @placeholder peut avoir un paramètre minimum qui correspond au temps minimal d’affichage des éléments
- @loading : les éléments du block vont être affichés pendant le chargement du @defer. Il peut y avoir un paramètre minimum, identique à celui de @placeholder, ou un paramètre after
Les autres nouveautés
La team Angular à aussi présenté son nouveau package @angular/ssr qui vient totalement remplacer Angular Universal pour faire du Server Side Rendering et son nouveau système de build basé sur esbuild et ViteJS qui améliore de 67% le build des applications Angular. Je ne vais pas m’étendre sur ses points, ils feront l’objet d’autres articles dédiés au rendu côté serveur et le build des applications Angular.
Mot de la fin
Nous avons fait un tour rapide des nouveautés et l’avenir d’Angular semble très prometteur ! Et avec l’ajout des signaux dans la V16, les futures mises à jour seront tout aussi excitantes !
Si vous voulez plus d’information sur la mise à jour, je vous invite à lire cet article ou voir le live Youtube.
Si vous voulez essayer la V17, je vous invite à regarder leur nouveau site !
Si cet article vous a plu, n’hésitez pas à le partager et nous faire des retours ! Vos retours sont importants pour nous permettre de nous améliorer et de vous proposer les meilleurs contenus.
N’hésitez pas à consulter nos autres articles ou entamer une discussion pour une future collaboration !

